Developer Portal Customization
Sentinet Developer Portal Web Application is built on top of the open source Umbraco CMS (Content Management System), and is typically branded (white-labeled) by the API Provider (owner of the Sentinet product).
Navigate to the Developer Portal Content Management Url (Umbraco Backoffice application) by appending /umbraco to it, for example https://myserver/SentinetDevPortal/umbraco.
Note
There are plenty of internet resources covering Umbraco customization, which is supported by a wide community of Umbraco world-wide users, for example https://our.umbraco.com/.
Getting started with Umbraco Backoffice customization can be found here https://our.umbraco.com/Documentation/Getting-Started/Backoffice/index-v7
Please contact Nevatech Support for any specific assistance with Developer Portal customization.
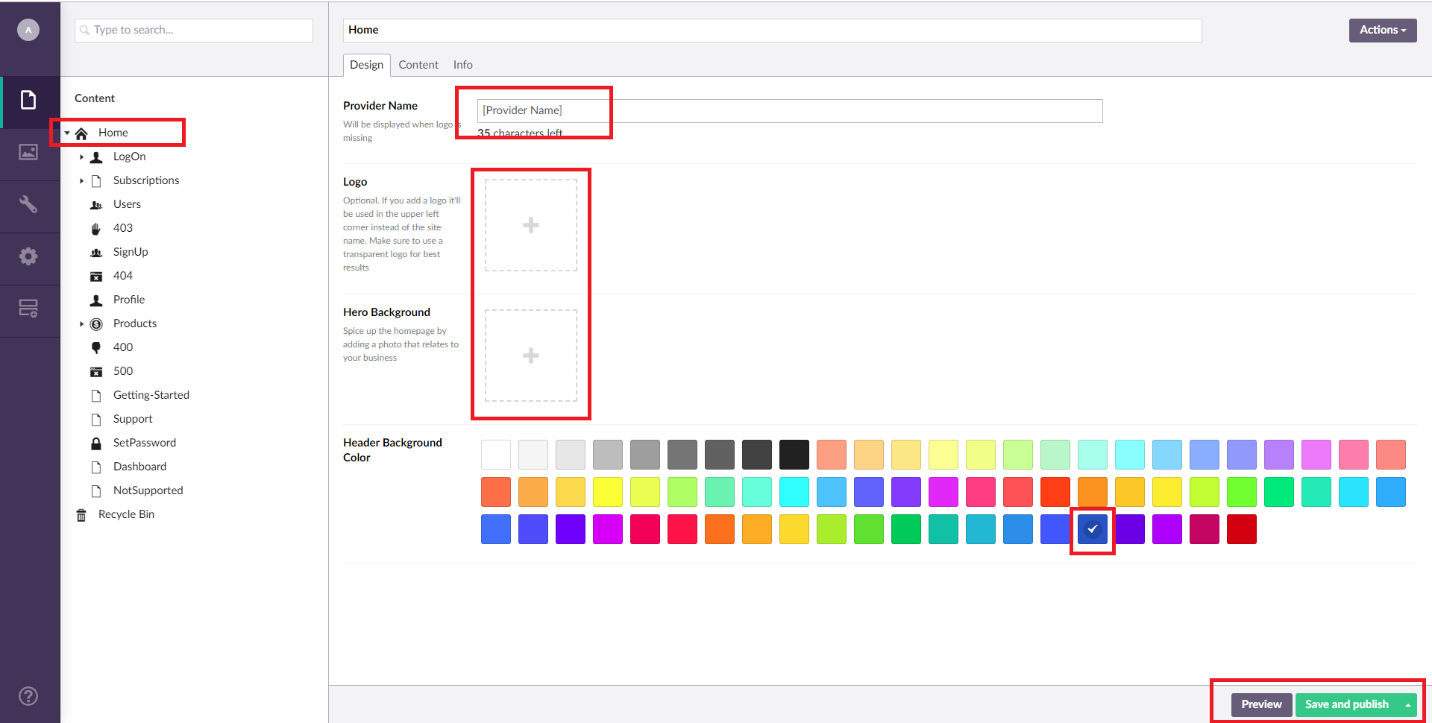
To make basic customization, login to Umbraco Backoffice and navigate to the Home page.

Change [Provider Name] to your organization's name, for example Contoso Bank. You can also add logo, background image and background color of the header. Click Preview button or Save and publish button.
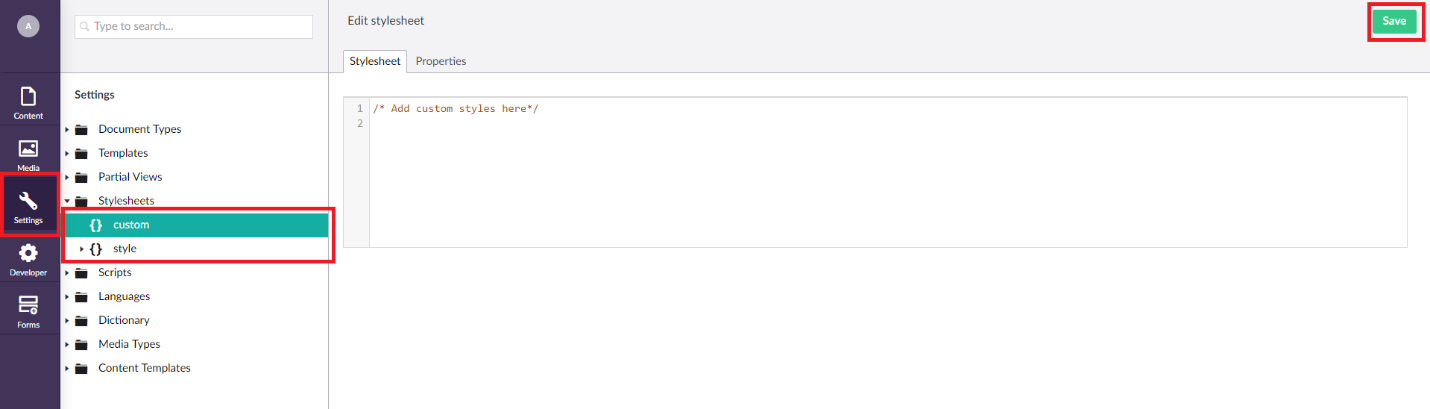
You can change default Developer Portal CSS styles by navigating to custom css style and providing overwrites for the styles defined in the default style CSS.

Developer Portal application can also be configured to hide public services’ endpoints of published APIs from the anonymous (unauthenticated) Developer Portal users. The setting is controlled by the hidePublicEndpoints attribute:
<nevatech.vsb.devportal>
<!--
Set "hidePublicEndpoints" attribute to true to hide
public services endpoints from anonymous (unauthenticated) users.
-->
<metadata hidePublicEndpoints="false" />